


(The full code is available on GitHub.) 1. This means that you can’t rely on a deferred or asynced JavaScript file being in place prior to page render, as you could without these attributes-but the advantage is that the file won’t slow the speed at which the page becomes visible to users. We’ll explain the difference, but both work similarly: They let the browser load a JS resource “as time permits,” while attending to other things (like page rendering) as well. The first thing to understand is the alternatives to render-blocking JS: defer and async. The rest are still there, but they load in parallel with the page content, rather than before it. Now we’ve only got three JavaScript files that can possibly slow down a page’s rendering. Google’s Pagespeed Insights has been pointing out this issue for a while: The result can be slow sites and frustrated users. In other words, JS is blocking the browser’s crucial function of rendering the page out for the user to actually see. This means that long JavaScript files in your head can actually delay your browser from displaying the page content in the body, because its default behavior is first to interpret the JS files themselves. “Render-blocking” comes from a web browser’s default behavior: It wants to completely receive and process everything that’s come higher up in the page, before it moves any further down. On the internet as in nature, the main thing about a head is that it’s above a body-and this means something fairly serious for site speed, because JavaScript can be render-blocking. Properly enqueued JavaScript shows up in the head section of your HTML document. Long JavaScript files in your head can delay your browser from displaying page content, because its default behavior is first to interpret the JS files themselves. With script_loader_tag, we can now easily fix a problem that can significantly impact page speed: lots of render-blocking JavaScript.

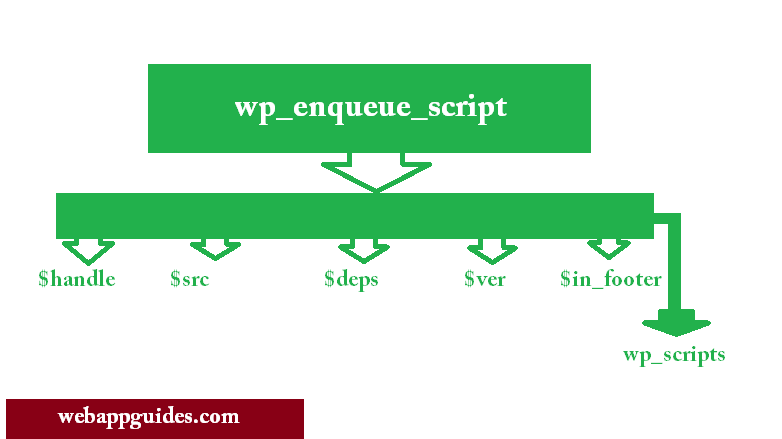
This filter lets us easily change the HTML markup of enqueued script elements-that is, of JavaScript files that were correctly added into a WordPress site using WordPress’s wp_enqueue_script function. It’s been possible since WordPress 4.1, which introduced of a new filter, script_loader_tag. It’s a common complaint when you run your WordPress site through any “page speed score” tool: “defer parsing of JavaScript” and/or “remove render-blocking JavaScript.” Today, building on an article Fred first wrote in 2015, I’m going to discuss a was to solve that.


 0 kommentar(er)
0 kommentar(er)
